Chromeで埋め込まれたWMVを再生させる
Last update 2013/01/09 12:08
 最近はYouTubeが主流なので、ページ上で動画を再生させたい場合は、YouTubeにアップロードして埋め込み用コードのタグをページ上に貼り付ければ、簡単に埋め込むことができるのですが、サイトによってはYouTubeに頼らず、メディアプレーヤーで再生させる形式で公開しているところも、まだまだ存在します。 最近はYouTubeが主流なので、ページ上で動画を再生させたい場合は、YouTubeにアップロードして埋め込み用コードのタグをページ上に貼り付ければ、簡単に埋め込むことができるのですが、サイトによってはYouTubeに頼らず、メディアプレーヤーで再生させる形式で公開しているところも、まだまだ存在します。
そこで今回は、Chromeで埋め込まれたWMVを再生させるプラグイン、「Windows Media Player Extension for HTML5」という機能拡張を紹介します。
ChromeでWMVのタグが埋め込まれたページを表示させると、上の画像のように「このコンテンツを表示するには、Windows Media Playerが必要です」と表示されるだけで、再生させることができません。
プラグインのインストール

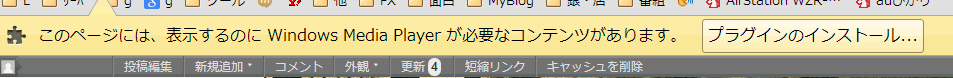
こういったページに遭遇すると、ページの上部にこのような黄色い垂れ幕のような警告が表示されます。
この「プラグインのインストール」というボタンをクリックします。
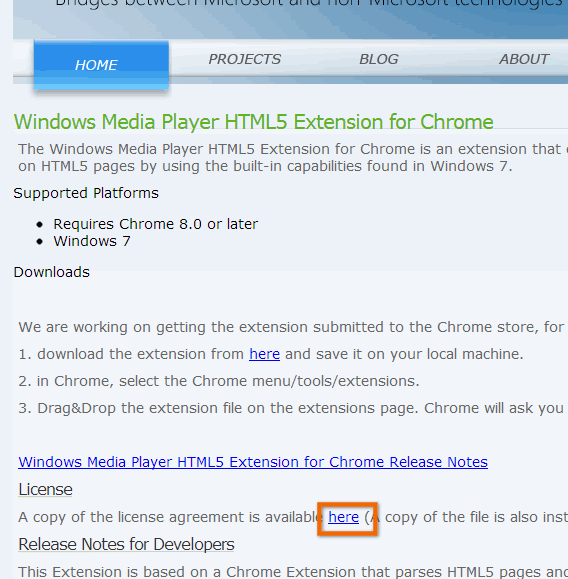
 すると、Windows Media Player HTML5 Extension for Chromeという機能拡張を公開しているページが開きます。 すると、Windows Media Player HTML5 Extension for Chromeという機能拡張を公開しているページが開きます。
このサイトの「here」というリンクをクリックします。(画像の■色で囲まれた部分)
すると、ファイルがダウンロードされるので、適当な場所に保存します。
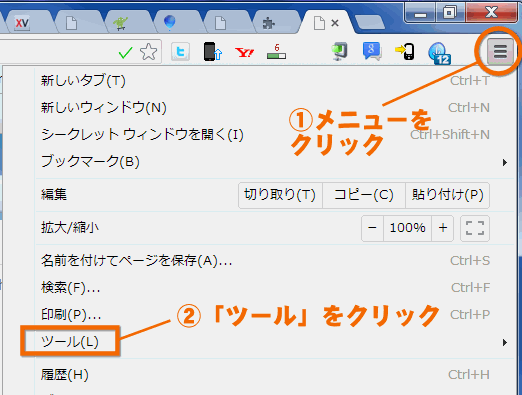
 続いて ① Chromeの右上のメニューを表示させるボタンをクリック。 続いて ① Chromeの右上のメニューを表示させるボタンをクリック。
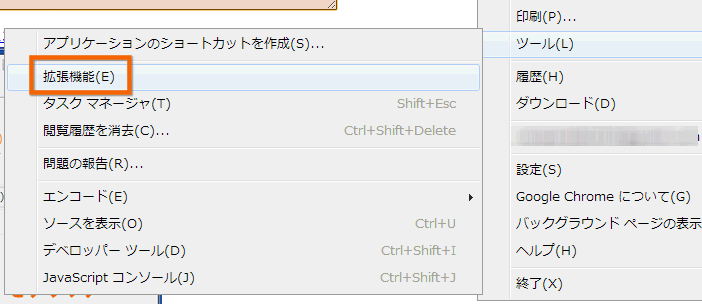
② メニューの中から「ツール」をクリックします。
 サブメニューの中にある「機能拡張」をクリックします。 サブメニューの中にある「機能拡張」をクリックします。
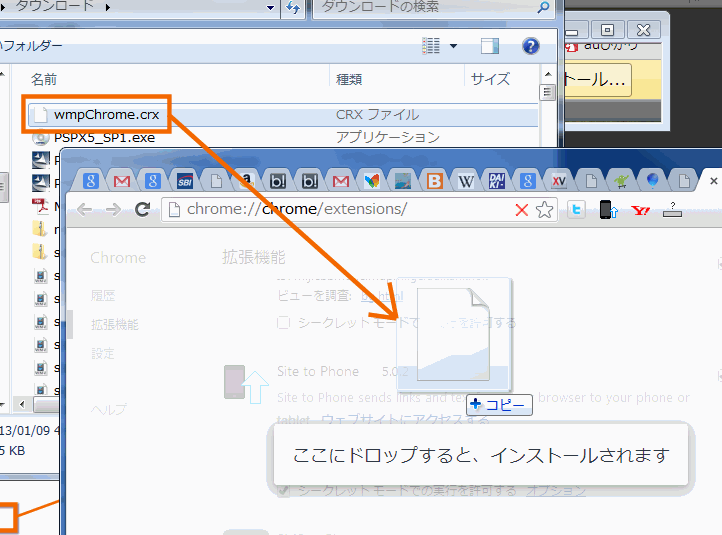
 機能拡張のページが表示されるので、先ほどダウンロードした「wmpChrome.crx」というファイルをこの機能拡張のページにドラッグアンドドロップします。 機能拡張のページが表示されるので、先ほどダウンロードした「wmpChrome.crx」というファイルをこの機能拡張のページにドラッグアンドドロップします。
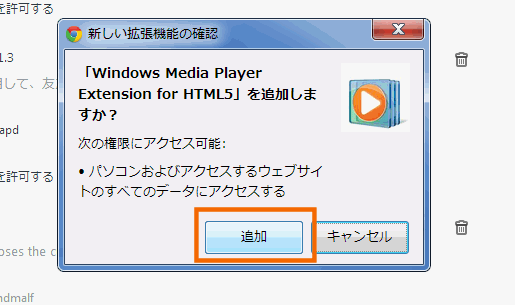
 このように新しい機能拡張をインストールするか確認してくるので、「追加」をクリックします。 このように新しい機能拡張をインストールするか確認してくるので、「追加」をクリックします。
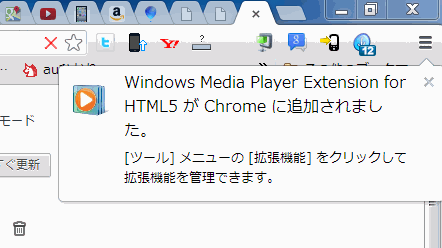
 左上のメニューボタン付近に新しく「Windows Media Player Extension for HTML5」が追加されたとバルーン表示されます。 左上のメニューボタン付近に新しく「Windows Media Player Extension for HTML5」が追加されたとバルーン表示されます。
 再生できなかったページを表示させてみると、再生することが出来ました。 再生できなかったページを表示させてみると、再生することが出来ました。
まとめ
ちなみにWMVをページに埋め込むには、以下のようなタグを追加します。
WMVだけでなくAVIなど豊富な動画形式に対応しています。
<object id =" player " width
=" 672 " height =" 500 "> <param name =" autoStart " value =" false " /><param
name =" URL " value ="//hogehoge.org/sample.avi" /> <embed
type =" application/x-mplayer2 " width =" 672 " height =" 500 " src ="//hogehoge.org/sample.avi" name
=" WMP " playcount =" 0 " pluginspage =" //www.microsoft.com/Windows/MediaPlayer/ " autostart
=" 1 " showcontrols =" 1 "> </embed> </object> <object id =" player " style
=" flat: right; " classid =" clsid:6BF52A52-394A-11d3-B153-00C04F79FAA6 " width
=" 672 " height =" 500 "> <param name =" autoStart " value =" false " /> <param
name =" URL " value ="//hogehoge.org/sample.avi" /> <embed
type =" application/x-mplayer2 " width =" 672 " height =" 500 " src ="//hogehoge.org/sample.avi" name
=" WMP " playcount =" 0 " pluginspage =" //www.microsoft.com/Windows/MediaPlayer/ " autostart
=" 1 " showcontrols =" 1 "> </embed> </object>
|